My Programming Tools
Hello folks, welcome to my blog. Today I want to talk about my programming tools. Many programmer newbies scared about tools and in the end they ended up invest their time searching about tools rather than learning programming.
My advice is to keep it simple. You only use what you need. So, throw away those 10+ text editor because you only need one. The tools you need is depend on what is your speciality, mine is web developer and python programmer so I only need tools to write python and html stuff.
1. Sublime Text
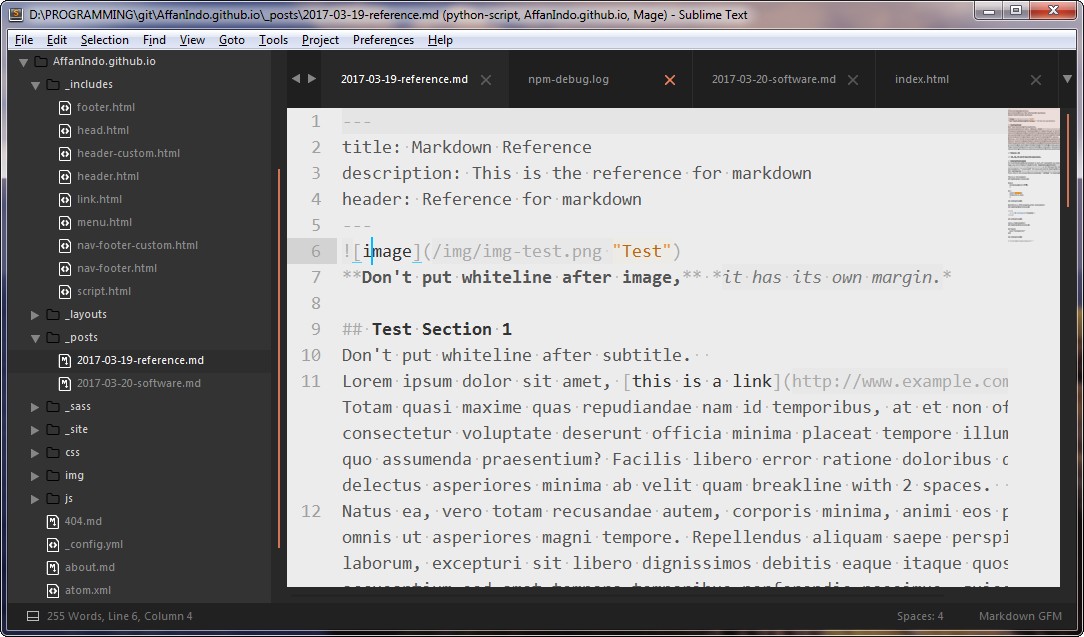
 As a programmer, the first thing I need is a good text editor. There are billions of text editor (okay, that’s some exaggerating right there). Sublime Text is my favorite because of its simplicity, there are no bells and whistles like many other IDEs have. When you need some more features i.e. linter, built-in interpreter, themes, or markdown support, you can just download the plugin. There are so many Sublime Text plugin that you can turn Sublime Text into full-blown IDE.
As a programmer, the first thing I need is a good text editor. There are billions of text editor (okay, that’s some exaggerating right there). Sublime Text is my favorite because of its simplicity, there are no bells and whistles like many other IDEs have. When you need some more features i.e. linter, built-in interpreter, themes, or markdown support, you can just download the plugin. There are so many Sublime Text plugin that you can turn Sublime Text into full-blown IDE.
As I said before, the appeal from this text editor is the simplicity, as you can see on screenshot above, it is just file list and a place to type. You can even reduce it further it since Sublime Text has distraction free mode.
Sublime Text is kinda pricey, it costs 70$ for one person, not for one machine. Meaning you can just buy it once and use it anywhere! But the offer didn’t end there, you can have unlimited trials if you wish. You can grab it here.
2. Vim
 Vim is my second text editor. For some of you, maybe Vim is not a right choice, because the learning curve is steep you can just stick with common text editor if you wish.
Vim is my second text editor. For some of you, maybe Vim is not a right choice, because the learning curve is steep you can just stick with common text editor if you wish.
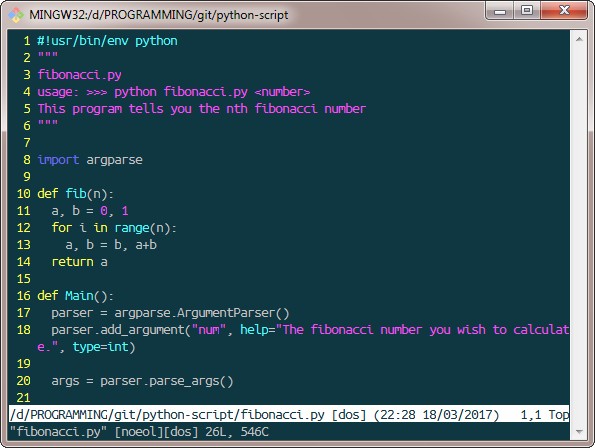
Vim’s appeal is its simplicity, Sublime Text is simple text editor but Vim take a step further. I may be contradict myself by saying Vim is simple but it has steep learning curve. But it is what it is, it is too simple that even newbies had trouble how to close Vim.
I use Vim for quick editing and quick scripting, such as editing some errors in my python script like on this screenshot. In terminal I can just type vim <filename> and it will open that file to edit, if the file didn’t exist yet, Vim will automatically created the files for you.
Vim is a modal based text editor. It means Vim heavily relies on keyboard shortcut, there is button for every options, such as shortcut for deleting one line, shortcut for deleting things inside brackets, etc. that is why Vim is hard to learn. But once you get used to it, you can use all of text editor features without leaving your keyboard to reach the mouse to do clickety-clack stuff.
Another benefit of using Vim is that Vim is de facto standard of text editor on all Unix systems. Meaning when you work on some random server, probably it already include Vim by default. So Vim is a good thing to put in your utility belt as you may find it anywhere.
I have a bit trouble finding Vim for Windows. But the software below has Vim, so grab it then you will have Vim pre-installed already.
3. Git and Git for Windows
 After the text editor. second thing I need is version control. Git is a very beneficial tool for all of us programmers. Git allows us to collaborating in open source project and version control. What does it means by version control exactly? It means that you don’t need to create a backups on your project in for when goes wrong, Git will manage it for you. For example you are working on a project, then you just realized that you are doing something terribly wrong. You can “undo” that huge error by restore it to the way it was several version ago. Or maybe someone edit some code errors in your project, Git can just merge their edits to your files. SO you don’t have to revise your program manually.
After the text editor. second thing I need is version control. Git is a very beneficial tool for all of us programmers. Git allows us to collaborating in open source project and version control. What does it means by version control exactly? It means that you don’t need to create a backups on your project in for when goes wrong, Git will manage it for you. For example you are working on a project, then you just realized that you are doing something terribly wrong. You can “undo” that huge error by restore it to the way it was several version ago. Or maybe someone edit some code errors in your project, Git can just merge their edits to your files. SO you don’t have to revise your program manually.
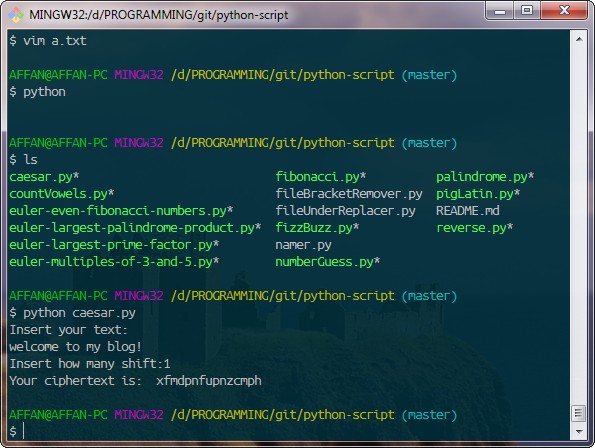
Git for Windows also include Git Bash, it is a command line with Linux tools, so if you need grep, Vim, and other Linux tools, you may find it here. As you can see on this image, I ran python script and other command from Git Bash. It is like utility for programmer, you can even ditch windows CMD and use this instead!
You can grab it here.
4. Mozilla Firefox
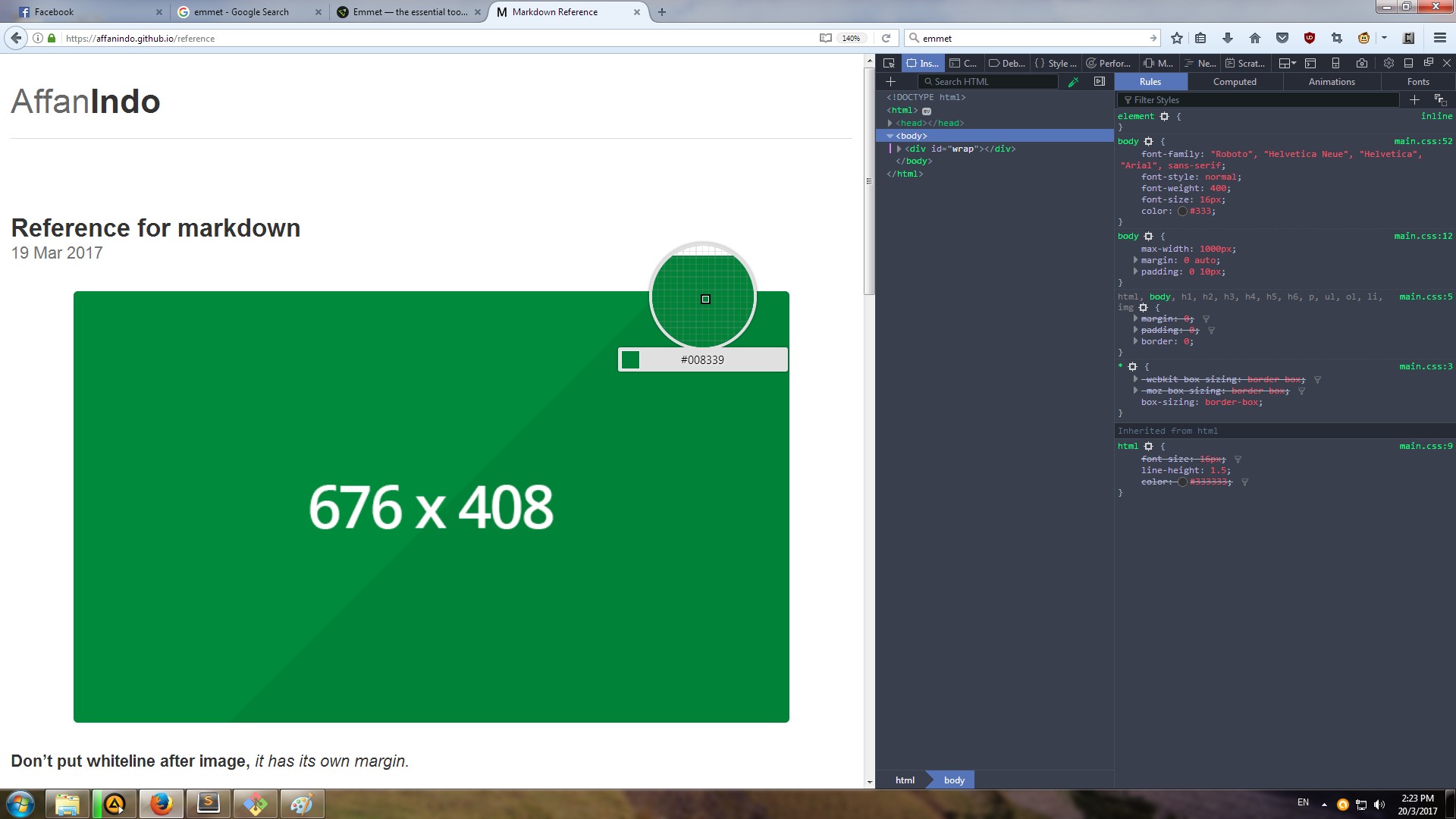
 As a web developer/designer, you need is a browser (no shit Sherlock). I pick Mozilla Firefox as my primary browser. I love the web console (You can see it from the screenshot. It even include dark theme, aww yiss!). Web console has all things web developer need, from checking the source, checking performance, JavaScript console, even color picker.
As a web developer/designer, you need is a browser (no shit Sherlock). I pick Mozilla Firefox as my primary browser. I love the web console (You can see it from the screenshot. It even include dark theme, aww yiss!). Web console has all things web developer need, from checking the source, checking performance, JavaScript console, even color picker.
You can grab Mozilla Firefox from here.
5. FileZilla
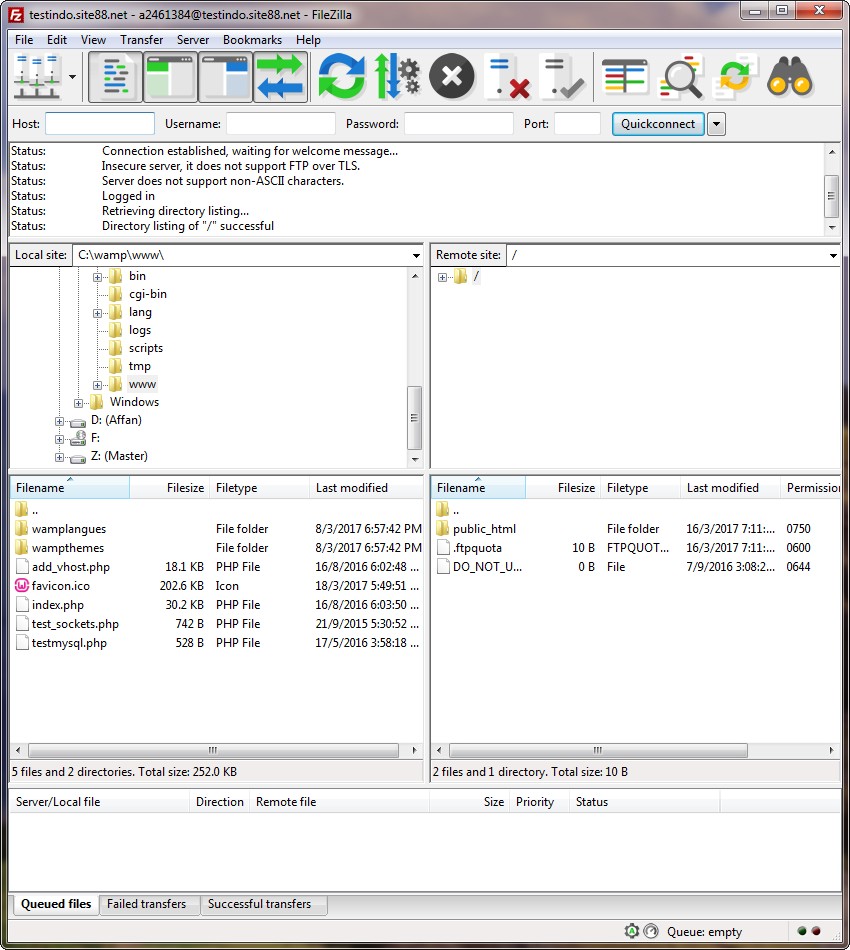
 You need a software for transfer your files to the server. My choice is FileZilla. FileZilla is an excellent cross-platform ftp client. FTP is used to transfer your files to the server. Basically it makes your sites available to the internet.
You need a software for transfer your files to the server. My choice is FileZilla. FileZilla is an excellent cross-platform ftp client. FTP is used to transfer your files to the server. Basically it makes your sites available to the internet.
Even if you are still newbie in server stuff you need to have a simple FTP client. FileZilla fit that role for you, it has a very simple interface yet it still good for pro user since it has powerful features.
FileZilla allows you to transfer your data from your PC to FTP server with drag-and-drop interface, as you can see from the screenshot, its interface is similar with common file explorer. And it is, you can easily drag your files then drop it to the server, as easy as that.
FileZilla is open source software. You can grab it from here.
6. WAMP
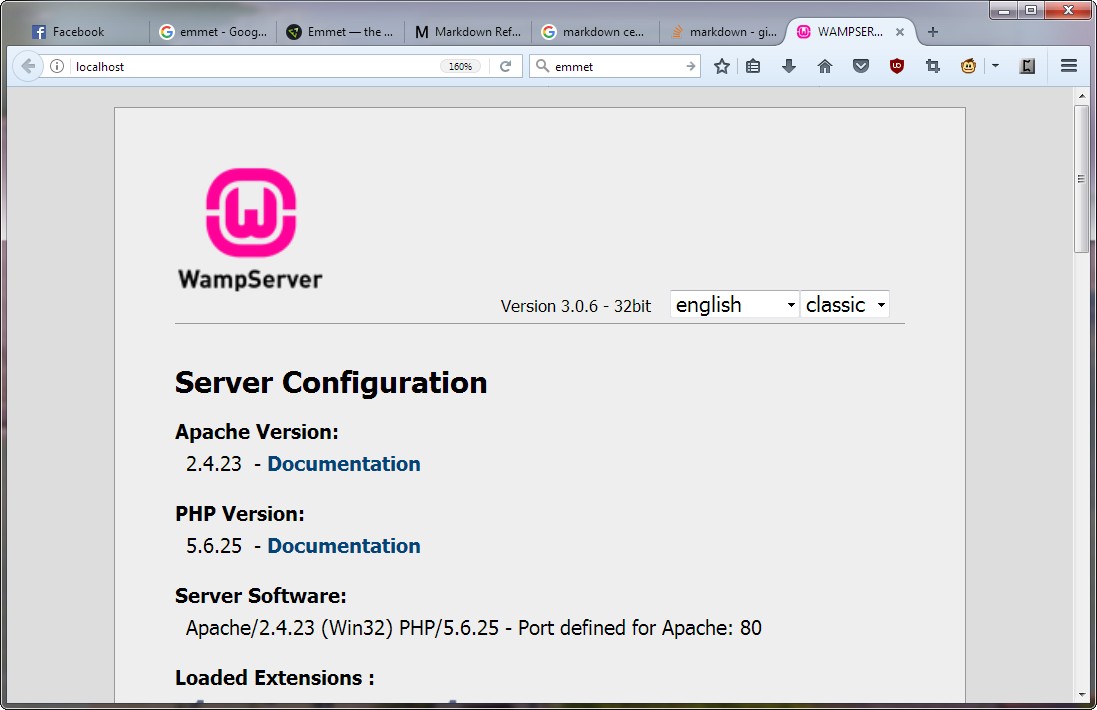
 Last but not least is WAMP. As we know, web works in.. well, web. But you can’t have access 24/7 to the web, so how do you develop your website locally?
Last but not least is WAMP. As we know, web works in.. well, web. But you can’t have access 24/7 to the web, so how do you develop your website locally?
WAMP is the solution for that problem. WAMP is a collection of web stuff compiled together. WAMP stands for Windows, Apache, MySQL, and PHP. You can manage your project in WAMP and work on it locally as if you have access to the internet, then after the project is done you can just deploy it to your hosting server.
Finally
Finally, to sum it up. Programming and Web Developing is a huge field, you may or may not need the thing on my list, because all tools created for specific purpose, and this is the tools that fit my needs.
Happy programming!